캐시
일반적으로 캐시는 자주 사용하는 데이터를 임시로 복사해 보관하는 장소를 뜻한다. 그리고 데이터를 캐시에 저장하는 행위를 캐싱이라 한다. 캐시는 데이터를 빠르게 가져와 CPU 처리 속도를 높이기 위한 용도로 사용된다.
HTTP 요청 시 여러 리소스를 다운로드하는데 재요청 시 이미 다운로드한 리소스를 또 다운로드하면 비효율적이다.
- 인터넷 네트워크는 매우 느리고 비효율적
- 브라우저 로딩 속도가 느려짐
- 느린 사용자 경험
때문에 리소스를 로컬 캐시에 저장하고 재사용한다면 효율을 더 높일 수 있다.
아래 그림처럼 캐시를 적용하지 않는다면 start.jpg를 이미 다운로드 받았어도 재요청 시 start.jpg를 또 다운로드한다.

하지만 캐시를 적용한다면 재요청 시 캐시 된 start.jpg를 재사용함으로써 효율을 높일 수 있게 된다. cache-control 헤더로 캐시 유효 시간을 설정할 수 있는데 유효 시간 내의 리소스를 요청하면 웹브라우저는 캐시 된 리소스를 가져온다.

검증 헤더와 조건부 헤더
만약 캐시 유효 시간이 지난 리소스를 요청하면 클라이언트는 서버로부터 리소스를 다운로드한다. 하지만 리소스가 바뀌지 않았는데 다운로드하는건 비효율적이다. 그래서 HTTP는 검증 헤더와 조건부 요청 헤더를 제공한다. 검증 헤더와 조건부 요청 헤더로 캐시 된 리소스와 서버가 가진 리소스가 서로 동일한지 체크한다. 동일하다면 캐시 된 리소스를 사용하고 동일하지 않다면 리소스를 다운로드한다.
1. 리소스 요청, 검증 헤더 포함(Last-Modified) - 리소스가 마지막에 수정된 시간

2. 리소스 재요청, 캐시 유효 시간이 지남

3. 리소스 재요청, 조건부 요청 헤더 포함(if-modified-since)

4. 서버의 리소스 마지막 수정 시간과 요청 헤더의 if-modified-since 헤더가 같음

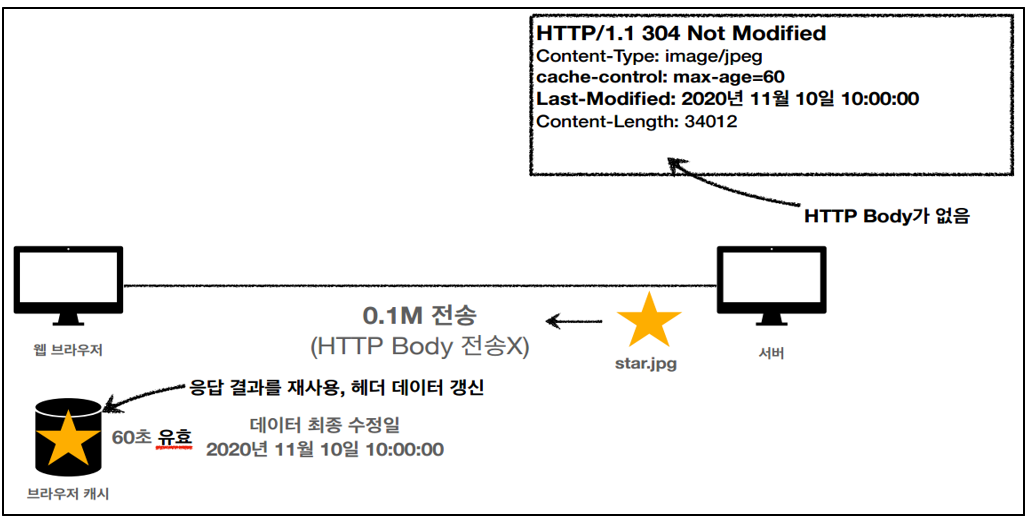
5. 서버는 304 응답 반환(캐시된 리소스를 재사용하라고 알림)

만약 리소스 마지막 수정 시간과 요청 헤더의 if-modified-since 헤더가 달랐다면 서버는 메시지 바디에 리소스를 넣어 응답했을 것이다.
- 캐시 유효 시간이 초과해도, 서버의 리소스가 갱신되지 않았으면 캐시 리소스 재활용
- 서버는 304 Not Modified + 헤더 메타 정보만 응답(바디 X)
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더만 다운로드
Last-Modified와 If-Modified-Since를 사용하면 캐시 메커니즘은 리소스 수정 시간을 기준으로 동작한다. 만약 자신이 원하는 캐시 메커니즘을 사용하고 싶다면 ETage와 If-None-Match를 사용하면 된다.
- ex) 특정 버전, 해시 결과 값을 기준으로 리소스가 일치하는지 검사
- 클라이언트는 단순히 ETage 값을 서버에 보내 같으면 유지, 다르면 다시 받기
- 캐시 제어 로직을 서버에서 완전히 관리
캐시 관련 헤더
Cache-Control
- Cache-Control: max-age
- 캐시 유효 시간, 초단위
- Cache-Control: no-cache
- 리소스는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
- Cache-Control: no-store
- 리소스에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
검증 헤더와 조건부 헤더
- 검증 헤더
- ETag: "v1.0", ETag: "asid4322"
- Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
- 조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
프록시 캐시
거리가 먼 서버의 리소스를 빠르게 받을 수 있는 이유는 프록시 캐시 덕분이다. 프록시 캐시는 원 서버 리소스의 일부를 캐싱해 원 서버 대신 리소스를 제공하는 서버이다.

public 캐시 : 공용으로 사용되는 캐시
private 캐시 : 클라이언트 로컬의 캐시
HTTP는 프록시 캐시를 위해 관련 헤더를 제공하고 있다.
- Cache-Control: public
- 응답의 리소스가 public 캐시에 저장되어도 됨
- Cache-Control: private
- 응답의 리소스가 private 캐시에만 저장해야 함(기본 값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
캐시를 절대로 하면 안되는 리소스가 있다. 예를 들어 계좌 잔액이나 실시간 버스 정보 데이터 등이 있다. 이들 리소스는 항상 서버로부터 리소스를 검증받아 현재 상태를 유지하는 것이 좋다. 서버가 Cache-Control 헤더를 설정하지 않아도 웹브라우저는 GET 요청의 리소스를 캐시하기 때문에 응답에서 확실하게 캐시 무효화를 해줘야한다.
캐시 무효화를 하기 위해서 응답 헤더를 아래와 같이 설정하면 된다.
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache (HTTP 1.0 하위 호환)
Cache-Control: must-revalidate
- 캐시 만료 후 최초 조회시 원 서버에 검증
- 원 서버 접근 실패 시 반드시 오류 발생 - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용
캐시 무효화를 위해 no-cache말고도 must-revalidate를 추가하는 이유는 아래의 상황 시 확실하게 504 오류를 발생시키기 위함이다.



'WEB > HTTP' 카테고리의 다른 글
| 쿠키, 세션 (0) | 2023.03.14 |
|---|---|
| HTTP 일반 헤더 (0) | 2023.03.13 |
| HTTP 상태 코드 (0) | 2023.03.13 |
| HTTP 메서드 활용 (0) | 2023.03.13 |
| HTTP 메서드 (0) | 2023.03.09 |
