CSS 레이아웃 배치
웹페이지를 만들 때 HTML의 핵심은 header, section, footer, div 이러한 태그들을 블록쌓듯 쌓아 문서의 구조를 만드는 것이라면 CSS의 핵심은 이러한 태그들을 원하는 장소에 배치해 문서의 디자인을 만드는 것이라 생각한다. 이 글에서는 CSS 레이아웃 배치를 위한 몇 가지 개념을 소개한다.
박스 모델 (Box model)
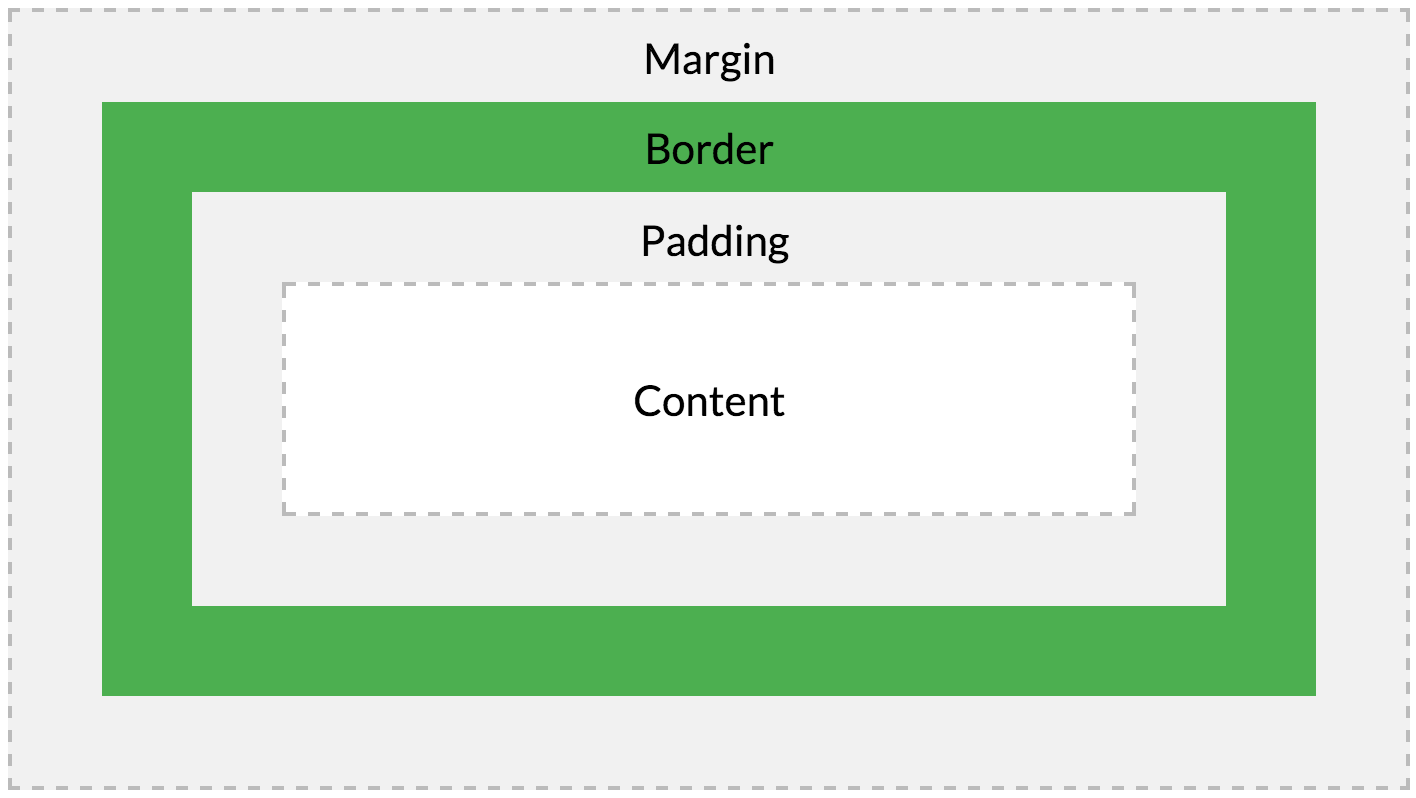
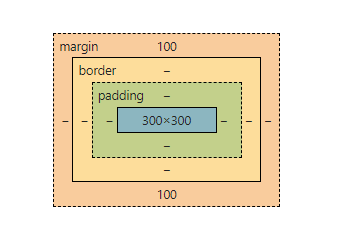
모든 HTML 태그는 박스 모델로 구성되어 있다. 박스 모델의 박스는 margin, border, padding, content 네 가지 요소로 크기와 간격을 조정할 수 있다.


- margin : border(테두리) 속성을 기준으로 바깥쪽 영역을 의미한다. margin-top, margin-bottom, margin-left, margin-right로 상하좌우 여백을 설정할 수 있다.
- border : 태그의 테두리이다. 테두리 종류, 테두리 굵기, 테두리 색상 등을 설정할 수 있다.
- padding : border(테두리) 속성을 기준으로 border과 content 사이의 영역을 의미한다. padding-top, padding-bottom, padding-left, padding-right로 상하좌우 여백을 설정할 수 있다.
- content : 태그의 내용물이 차지하는 영역을 의미한다.
Display 속성
태그의 레이아웃을 결정하는 중요한 속성이다. 각 태그는 기본 display 속성으로 Block 또는 Inline을 가지고 있으며 Inline-block, Flex, Grid 등의 다른 display 속성값을 지정할 수도 있다. 가장 기본적인 속성값인 Block, Inline, Inline-block을 살펴보자.
Block
div, header, section, footer, h1, ol, ul, li 등의 태그는 기본 display 속성으로 Block 값을 가진다. Block 속성값을 가진 태그를 블록 태그 또는 블록 요소라고 한다. 블록 태그는 다음의 특징을 지닌다.
- 새로운 라인에서 시작하며, 그 라인의 너비를 모두 차지한다.
- width와 height 속성 적용 가능
- margin-top, margin-bottom, padding-top, padding-bottom 속성 적용 가능
Inline
span, a, img, input 등의 태그는 기본 display 속성으로 Inline 값을 가진다. lnline 속성값을 가진 태그를 인라인 태그 또는 인라인 요소라고 한다. 인라인 태그는 블록 태그와 반대되는 특징을 가진다.
- 새로운 라인에서 시작하지 않으며 오직 content 만큼의 크기를 가진다.
- width, height, margin-top, margin-bottom, padding-top, padding-bottom 속성 적용 불가능
Inline-block
lnline 태그의 특징과 Block 태그의 특징을 합친 것으로 새로운 라인에서 시작되지 않지만 width, height, margin-top 등의 속성을 적용할 수 있다. 여러개의 Block 태그를 한 라인에 배치해야 될때 사용하거나 lnline 태그가 width, height, margin-top 등의 속성 값을 가져야 될때 사용된다.
여기서 중요한 점은 블록 태그 안에서는 인라인 태그를 둘 수 있지만 인라인 태그 안에서는 블록 태그를 둘 수 없다.
See the Pen Untitled by GunJoon Jeong (@dlans321) on CodePen.
See the Pen blog-test2 by GunJoon Jeong (@dlans321) on CodePen.
마진 병합 (collapsing margins)
마진 병합이란 인접한 공간에 margin-bottom 영역과 margin-top 영역이 만날 경우 두 영역 중 더 큰 영역이 작은 영역을 병합하는 현상을 말한다. 즉 마진 병합은 상하에서만 일어나는 현상으로 margin-left와 margin-right에서는 발생하지 않는다. 따라서 block 태그에만 발생한다. 자주 발생하는 마진 병합 현상으로 형제간의 마진 병합 현상과 부모 자식간의 마진 병합 현상이 있다.
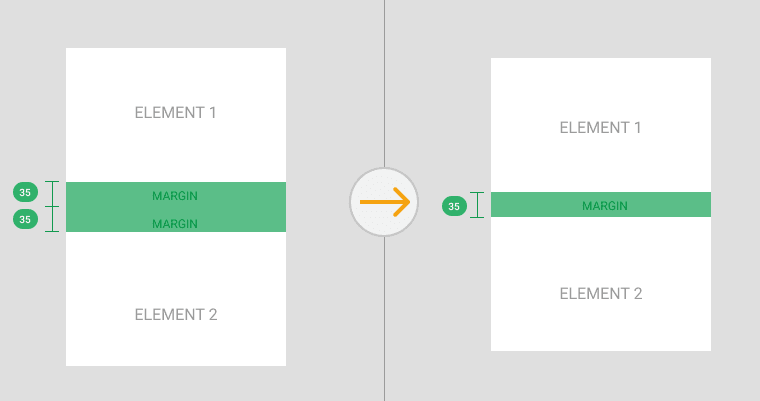
- 형제간의 마진 병합 현상
형제 HTML 태그의 margin-bottom 영역과 margin-top 영역간의 마진 병합 현상이다.

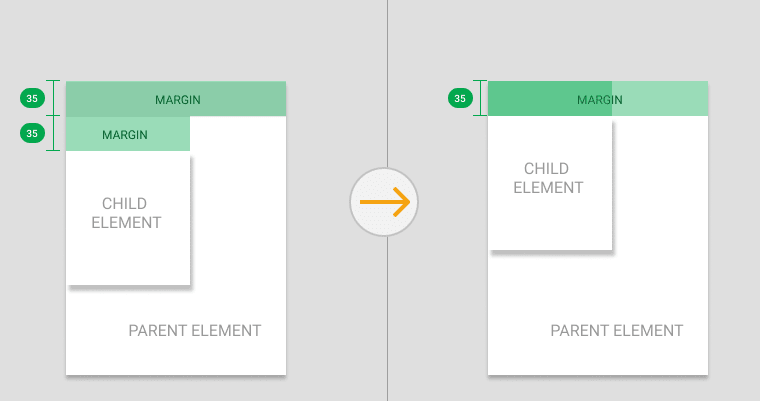
- 부모 자식간의 마진 병합 현상
자식의 margin-top 영역과 부모의 margin-top 영역간의 마진 병합 현상이다. 아래 그림을 보면 부모, 자식 각각에 margin-top을 적용할 경우 왼쪽 그림 처럼 되야하지만 마진 병합이 일어나면서 오른쪽 그림처럼 된다.

'WEB > CSS' 카테고리의 다른 글
| 브라우저 렌더링 (0) | 2023.01.13 |
|---|---|
| CSS 기본 지식 (0) | 2022.08.07 |
| CSS 레이아웃 배치하기 (2) (0) | 2022.08.07 |
